
So, You Want to Write Design Guidelines? Let’s Talk.
Alright, let’s be real. You’re here because you know your brand’s visuals are, well, maybe a bit of a wild west. And you’re thinking, “Design guidelines!” Sounds fancy, right? But honestly, it’s just about getting everyone on the same visual page. Imagine trying to build a house with everyone using different blueprints. Chaos, right? That’s what happens without design guidelines. We’re talking about making sure your website, your social media, your everything, looks like it came from the same place. Not from a bunch of different planets. We’re going to make this less like pulling teeth and more like… arranging a really nice bookshelf. You know, satisfying.
First off, you’ve got to figure out who you are. What’s your brand’s vibe? Are you the cool, laid-back type? Or are you more of the sophisticated, elegant sort? Think about your audience too. Who are you trying to impress? What makes them tick? It’s like planning a party; you wouldn’t throw a rave for your grandma, would you? Do some digging, snoop around a bit. What are your competitors doing? Not to copy them, mind you, but to see what’s working and what’s not. It’s like checking the weather before you go on a hike; you want to be prepared.
And here’s the kicker: these guidelines aren’t just for the design team. Everyone needs to understand them. Your marketing folks, your web developers, even your customer service team. Keep it simple, keep it clear. If you’re using words that sound like they came out of a sci-fi movie, you’re doing it wrong. Think of it as writing a recipe for a beginner cook; you need to spell it out step by step.
Oh, and one more thing: don’t think of these guidelines as set in stone. Things change, trends shift, your brand might even evolve. So, be ready to tweak and update as you go. Think of it as updating your wardrobe; you wouldn’t wear the same outfit forever, would you?
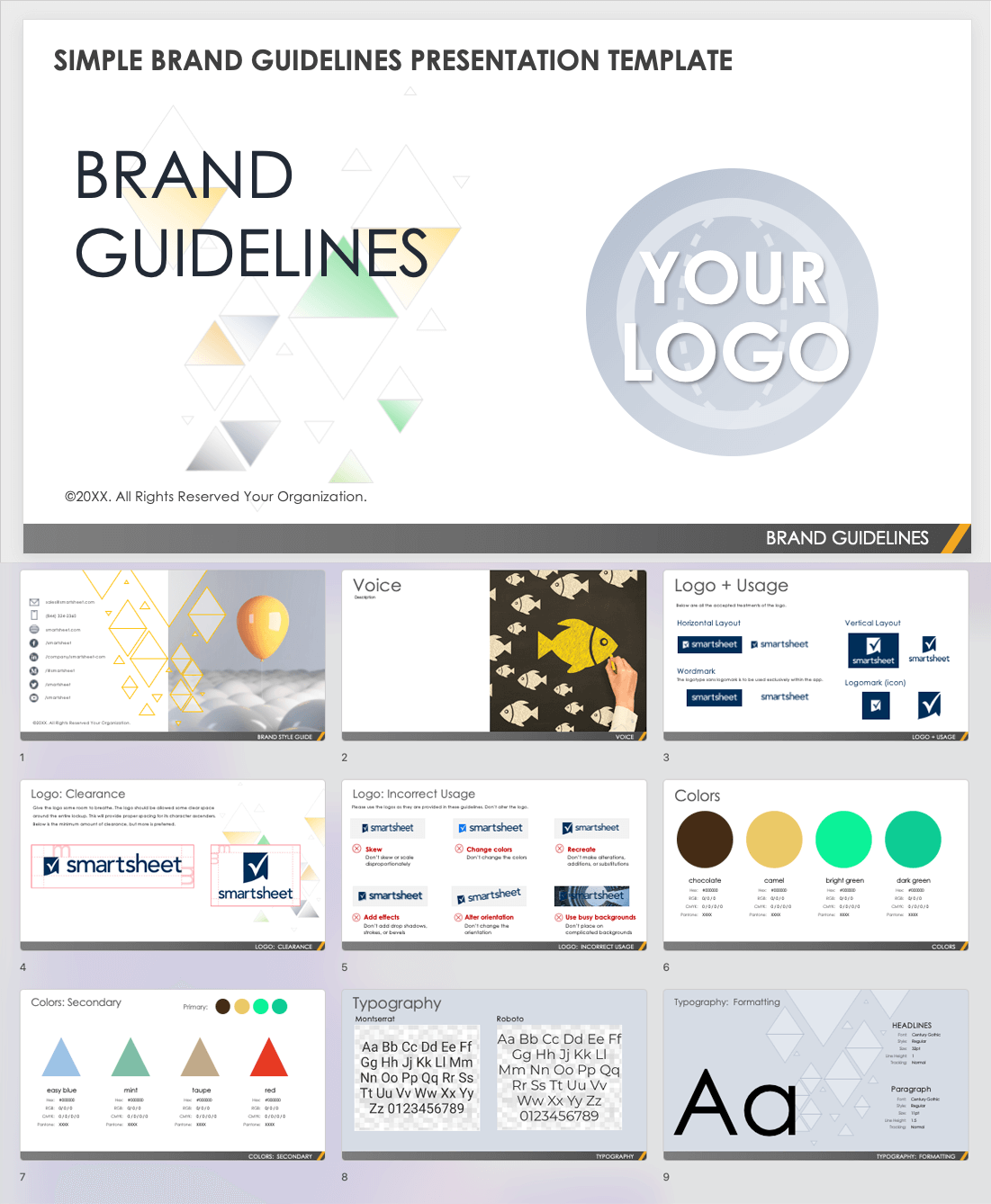
Let’s Get Down to the Pretty Stuff: Colors and Fonts
Picking Your Brand’s Best Look
Colors, man. They’re like the mood ring of your brand. They set the tone, they evoke feelings. Are you going for bold and energetic? Or calm and serene? Pick colors that make sense for your brand’s personality. Don’t just pick your favorite colors because they look nice. Think about the feeling you want to give people. It’s like choosing the right music for a scene in a movie; it sets the whole vibe.
Then there’s typography. Fonts are like the voice of your brand. Are you shouting with a bold font? Or whispering with a light, elegant one? Make sure your fonts are easy to read, especially on screens. And keep it consistent. Don’t use a million different fonts; it’ll look like a ransom note. It’s like having a conversation; you want your voice to be clear and consistent.
Write down those color codes and font names in your guidelines. Make it super clear how and where they should be used. Give examples, show them in action. You know, like showing someone how to tie a knot instead of just telling them. It’s a visual thing, after all.
And remember, consistency is your best friend. Use those colors and fonts everywhere, from your website to your business cards. That’s how you build a strong, recognizable brand. It’s like having a signature style; people recognize you by it.
Making Sense of the Mess: Layout and Grids
Keeping Things Neat and Tidy
Okay, layout time. This is where you decide how everything fits together. Think of it like organizing your room. You wouldn’t just throw everything in a pile, would you? You’d want to have some kind of system. That’s what layout and grids are for. They help you keep things organized and visually appealing. It’s like organizing a garden, you want to see the flowers, not the weeds.
Grids are your friends. They help you line things up and keep everything balanced. Choose a grid that works for your content. And remember, people are looking at your stuff on all kinds of screens, so make sure your layout is responsive. It’s like having a raincoat that fits everyone; it needs to be adaptable.
Spacing and alignment are key. Don’t let things get too crowded or too spread out. Find that sweet spot. And use those headings and subheadings to guide people through your content. Make it easy for them to find what they’re looking for. It’s like putting signs in a mall, you want people to find the store they want.
Think about the hierarchy of your content. What’s the most important stuff? Make that stand out. Use bigger fonts, bolder colors, whatever it takes. It’s like highlighting the best parts of a story; you want to draw people’s attention.
Pictures and Little Pictures: Imagery and Icons
Telling Stories Visually
Pictures and icons are like the sprinkles on your brand’s cupcake. They add that extra bit of flavor. Make sure your images are high-quality and relevant. Don’t use blurry, pixelated photos. That’s just a no-no. It’s like serving a burnt pizza; nobody wants that.
Icons are like little visual shortcuts. They help people understand things quickly. Make sure they’re consistent and easy to understand. And don’t use too many different styles; it’ll look like a mess. It’s like using the same set of emojis, you want them to match.
Again, document everything. Show examples of how images and icons should be used. Give people a visual guide. It’s like showing someone how to fold a paper airplane, you want them to see it.
And make sure your images and icons look good on all devices. Test them out on different screens. It’s like trying on clothes before you buy them; you want to make sure they fit.
Making It Work for Everyone: Accessibility and User Experience
Thinking About All Your Users
Accessibility is a big deal. You want everyone to be able to use your stuff, right? So, think about people with disabilities. Use good color contrast, make your fonts big enough, and add alt text to your images. It’s like building a ramp for a wheelchair; you want to make sure everyone can get in.
User experience (UX) is all about making things easy and enjoyable to use. Think about how people will interact with your brand. What are their pain points? How can you make their lives easier? It’s like making sure your house is easy to navigate; you want people to feel comfortable.
And don’t forget about mobile. Make sure your design looks good on phones and tablets. Most people are using those anyway. It’s like having a car that can handle all kinds of roads; you want it to be versatile.
Test, test, test! Get feedback from users. See what works and what doesn’t. And don’t be afraid to make changes. It’s like trying a new recipe; you might need to adjust the ingredients.
Quick Q&A: Design Guidelines Edition
Got Questions? We’ve Got Answers.
Q: Why do I even need design guidelines?
A: Because without them, your brand will look like a hot mess. They keep everything consistent and professional. Think of them as your brand’s style guide.
Q: How often should I update my guidelines?
A: Whenever things change! New trends, new brand direction, new feedback. Aim for at least once a year. It’s like updating your phone’s software; you want to keep it running smoothly.
Q: Who should help create these guidelines?
A: Everyone who touches your brand! Designers, marketers, developers, even your CEO. It’s a team effort. It’s like planning a party, everyone has to help.

9 Why You Should Write Design Documents And How To Them

How To Write Your Methods Plos

Barbican Design Guidelines V2.0 Guidelines, Brand

Printable Calligraphy Guide Paper Fill, Sign And Send Anytime

How To Write A Presentation Script That Connects With Your Audience
